Amazing Animated Flying Twitter Bird Gadget For Blogger:~
1. Twitter Bird with tweet text has Post title and URL for all post pages Only.
2. Twitter Bird with tweet text has Current Page title and URL for all Blog pages.

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
3. Copy and paste the following ocde directly Below / After </body>
Important Note:-
Replace Your Twitter User Name Here! with your twitter user name.You add just the username not the entire URL of your Twitter profile.For example twitter.com/paulcrowepro , paulcrowepro is the username.
4. Save Your template And Check Out Your Twitter Bird.
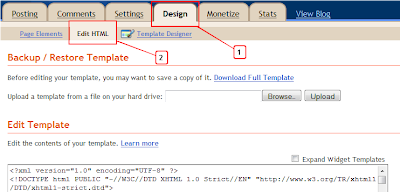
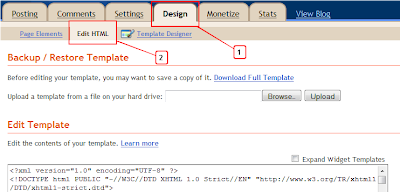
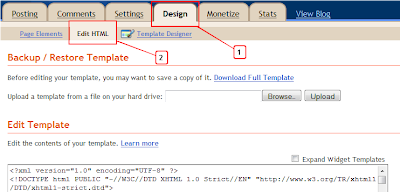
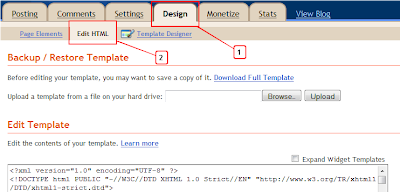
1. Go to Your Blogger Dashboard Click > Design > Edit Html :

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
3. Copy and paste the following code Directly Below / After </body>
Important Note:-
Replace Your Twitter User Name Here! with your twitter user name.You add just the username not the entire URL of your Twitter profile.For example twitter.com/paulcrowepro , paulcrowepro is the username.
4. Save Your template And Check Out Your Twitter Bird.
Add The Flying Twitter Bird To Your Blog
There are Two types here is am giving.You can have the Bird on every page of your blog or just on the post pages..1. Twitter Bird with tweet text has Post title and URL for all post pages Only.
2. Twitter Bird with tweet text has Current Page title and URL for all Blog pages.
Add Flying Twitter Bird To Post Pages Only
1. Go to Your Blogger Dashboard Click > Design > Edit Html
Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
</body>
3. Copy and paste the following ocde directly Below / After </body>
<b:if cond='data:blog.pageType == "item"'>
<!-- Twitter Bird Widget for Blogger by Way2blogging.org -->
<script type="text/javascript" src="http://bloggerblogwidgets.googlecode.com/files/way2blogging.org-tripleflap.js">
</script>
<script type="text/javascript">
var twitterAccount = "Your Twitter User Name Here!";
var tweetThisText = " <data:blog.pageTitle/>: <data:blog.url/> ";
tripleflapInit();
</script>
<span style="font-size:11px;position:absolute;"><a title='Blogger Widget by Way2blogging.Org' href="http://www.way2blogging.org" target='_blank'><img border='0' src='http://img1.blogblog.com/img/blank.gif'/></a></span><a href="http://www.spiceupyourblog.com" target="_blank">Twitter Bird Gadget</a>
<!-- Twitter Bird Widget for Blogger by Way2blogging.org -->
</b:if>
Important Note:-
Replace Your Twitter User Name Here! with your twitter user name.You add just the username not the entire URL of your Twitter profile.For example twitter.com/paulcrowepro , paulcrowepro is the username.
4. Save Your template And Check Out Your Twitter Bird.
Add Flying Twitter Bird To All Pages
1. Go to Your Blogger Dashboard Click > Design > Edit Html :

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
</body>
3. Copy and paste the following code Directly Below / After </body>
<!-- Twitter Bird Widget for Blogger by Way2blogging.org -->
<script type="text/javascript" src="http://bloggerblogwidgets.googlecode.com/files/way2blogging.org-tripleflap.js">
</script>
<script type="text/javascript">
var twitterAccount = "Your Twitter User Name Here!";
var tweetThisText = " <data:blog.pageTitle/>: <data:blog.url/> ";
tripleflapInit();
</script>
<span style="font-size:11px;position:absolute;"><a title='Blogger Widget by Way2blogging.Org' href="http://www.way2blogging.org" target='_blank'><img border='0' src='http://img1.blogblog.com/img/blank.gif'/></a></span><a href="http://www.spiceupyourblog.com" target="_blank">Twitter Bird Gadget</a>
<!-- Twitter Bird Widget for Blogger by Way2blogging.org -->
Important Note:-
Replace Your Twitter User Name Here! with your twitter user name.You add just the username not the entire URL of your Twitter profile.For example twitter.com/paulcrowepro , paulcrowepro is the username.
4. Save Your template And Check Out Your Twitter Bird.



0 comments:
Post a Comment